Беспредел простоты 2

В 12-м номере “Игромании” за 2002 год в статье “Беспредел простоты” (кто не читал материала, может восполнить пробел на нашем компакте в разделе “ИнфоБлок”) мы вместе с вами изучили основы работы в популярном графическом пакете Macromedia Flash MX. С выходом второго материала о Flash получилась небольшая задержка, связанная с подведением итогов мини-конкурса, объявленного в первой статье. Мы никак не ожидали, что придет столько работ! Но поскольку мульты от вас все еще приходят, итоги конкурса мы подведем в следующем номере — победитель получит уникальный компакт с большой подборкой flash-игр и мультов, а также с бесплатными версиями программ для обработки векторной графики. А пока предлагаем вам ознакомиться со вторым материалом._

_
Сегодня мы более детально изучим работу в пакете Macromedia Flash MX. Научимся создавать не только простенькие мульты с летающими кружками/квадратами, но и рисовать анимированные объекты и даже передвигать их по заданной траектории. Нарисуем анимированную кнопку, которую можно будет использовать для оформления домашней странички или своей игры. Узнаем, как импортировать в свои мульты любую графику и звук, а также научимся писать простые скрипты для создания интерактивных элементов в мультфильмах или играх. И Corel, и Abobe… Flash MX по принципам работы очень похожа на Corel Draw , Adobe Illustrator , Macromedia Freehand , и во Flash можно работать с файлами, созданными в этих пакетах, а значит, использовать огромные библиотеки изображений. Для того же Corel существуют миллионы готовых объектов. Работая с растровой _ графикой_, при изменении размера картинки мы всегда прибегаем к интерполяции; как следствие, качество картинки ухудшается. Flash оперирует векторной графикой , а это значит, что можно масштабировать изображение без потерь качества. Именно поэтому векторную графику удобно использовать для создания интернет-страниц. Сайт выглядит почти одинаково и в разрешении 800х600 пикселей, и в 1280х1024. Решается одна из основных проблем ресурсов, созданных с использованием растровых элементов, — оптимизация страничек под различные разрешения экрана.

Элементы рисования: от простого к сложному Чтобы работать во Flash, надо хорошо знать элементы рисования. Основные из них были описаны в предыдущей статье. Рассмотрим оставшиеся и более детально изучим те, с которыми уже работали. Все инструменты рисования и их модификации (изменения конкретного инструмента), а также основные цвета расположены в единой палитре Toolbox ( Палитра инструментов ). С подобной организацией можно встретиться и в других графических редакторах, например в Photoshop. Элемент Oval Tool ( Овал ) вызывается по горячей клавише O. Для создания овала нужно щелкнуть мышью в основном окне редактирования и, не отпуская клавишу, потянуть ее в сторону. Для создания правильной окружности достаточно применять данный инструмент с зажатой клавишей Shift. Rectangle Tool ( Прямоугольник ) активируется горячей клавишей R. С помощью инструмента создаются прямоугольники и квадраты. Процесс создания такой же, как и для овала. Квадрат рисуется с зажатым Shift. У прямоугольника есть дополнительная модификация, для выбора которой необходимо обратиться к нижней части Toolbox, где располагается пиктограмма с изображением закругленного угла. Если щелкнуть по ней, то появляется окно, в котором предлагается указать параметр Corner Radius ( Радиус угла ).

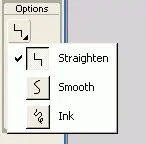
При увеличении радиуса углов фигура будет принимать более плавные очертания. Если выставить закругление на максимум, то можно нарисовать фигуру, похожую на овал. При создании любого объекта во Flash, будь то фигура или линия, вы тем самым создаете форму, которая состоит из заливки и контура. Контур и заливка — независимые элементы, изменять их можно отдельно друг от друга.Контур ( Stroke ) окружает созданную фигуру. Для его редактирования, а также задания параметров используется специальная палитра Stroke. Здесь можно задать тип линии, который будет определять ее внешний вид, толщину линии, цвет. Fill ( Заливка ) определяет, чем будет заполнен контур. В палитре с одноименным названием можно выбрать цвет заливки. Pencil Tool ( Карандаш ) вызывается горячей клавишей Y. Инструментом можно рисовать линии без внутренней заливки. На изображении появляется только контур, а прочие параметры можно подобрать в палитре Stroke. Любая линия, нарисованная карандашом, представляет собой вектор, который можно редактировать уже после создания. У карандаша есть модификатор. Обратите внимание на пиктограмму, расположенную внизу Toolbox. Если щелкнуть по ней, то появляется список: Straighten ( Спрямление ) — при выборе данного режима не совсем ровные линии принимают идеально прямую форму, резкие преломления преобразуются в углы, а изгибающиеся линии — в дуги. **

__При использованииSmooth**( Сглаживание ) линия получается плавной, в ней отсутствуют зазубрины и мелкие изгибы. Это один из самых необходимых параметров, так как рисовать ровно мышью очень сложно, а сглаживание исправит большинство огрехов.Ink( Закраска ) оставляет линии в том виде, в каком вы их нарисовали, лишь слегка сглаживая неровности. ИнструментBrush Tool( Кисть ) вызывается клавишейB. Кисть похожа на карандаш, но создает не контурные линии, а линии из заливки, следовательно, дополнительные настройки необходимо устанавливать в палитре Fill. В нижней части Toolbox можно изменять размер и форму кисти.

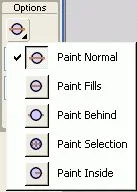
Важным параметром является заливка. Обратите внимание, что при использовании данного инструмента необязательно останавливаться на каком-либо цвете, а можно выбрать, например, Gradient ( Градиент ) или какой-нибудь иной интересный вид заливки. Модификации кисти вызываются щелчком по иконке Brush Mode ( Режимы кисти ), можно создавать следующие эффекты: При использовании Paint Normal ( Обычная раскраска ) все создаваемые линии будут накладываться поверх имеющегося изображения. Действие кисти в режиме Paint Fills ( Раскраска заливок ) распространяется на все части изображения, кроме контуров. Они все время “всплывают” поверх заливки и не изменяются.

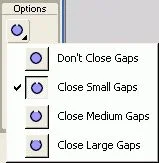
Paint Behind ( Раскраска сзади ) ограничивает действие кисти, оставляя возможность рисовать только на свободных от других объектов участках полотна. При активном Paint Selection ( Раскраска выделенных ) изменению подвергаются только выделенные области. Paint Inside ( Раскраска внутри ) разукрашивает лишь ту область, в которой была поставлена первая точка кистью. Кроме модификаций, у кисти есть еще одна опция — Fill Lock ( Блокировка заливки ). При активизации данного параметра заливка градиентом будет производиться, как будто выбрано все изображение (если данный параметр пассивен, то градиент пройдет от крайней до крайней точки создаваемой линии), попробуйте на практике. Инструменты Ink Bottle Tool ( Чернильница ) и Paint Bucket Tool ( Ведро ) предназначены для преобразования цветов и структуры уже созданных линий и заливок. Чернильница вызывается клавишей S и предназначена для работы с контурами. Достаточно щелкнуть по любой линии — и она преобразуется в соответствии с настройками. Данный инструмент не имеет никаких дополнительных параметров и модификаций. Ведро вызывается клавишей K и применяется для преобразования заливок, для чего используются значения основной палитры Fill. У ведра существует несколько возможных модификаций, которые появляются при щелчке по иконке Gap Size ( Величина промежутков ) в нижней части Toolbox. Если активен Don’t Close Gaps , то ведро не будет заполнять промежутки: например, круг, нарисованный с разрывом контура, заполнится только внутри. __

При нажатом Close Small Gaps заполняться будут только небольшие промежутки. Close Medium Gaps заполняет средние промежутки. Close Large Gaps — крупные. Кнопки Сейчас мы с вами создадим анимированный элемент, реагирующий на движения мышки, — кнопку. Ее можно будет использовать на вашем сайте для перемещения со странички на страничку или в собственной программе, как элемент интерфейса.

Создаем кнопку и заносим ее в библиотеку.
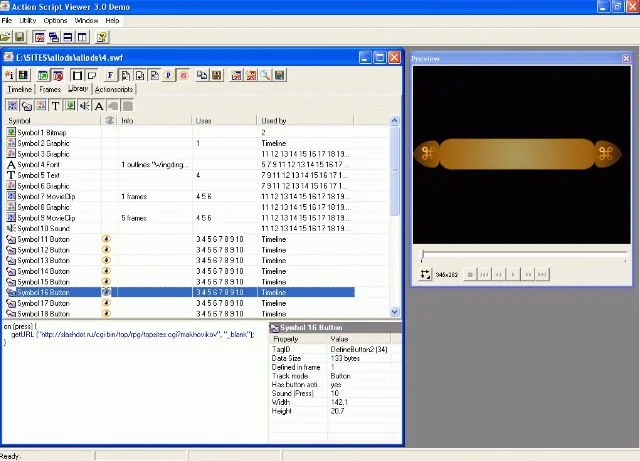
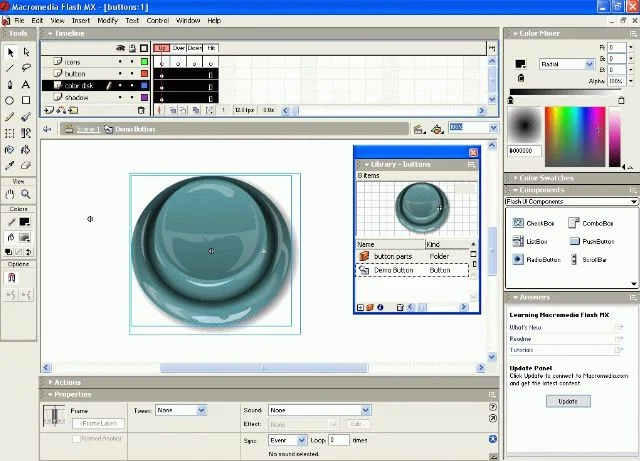
Для работы с кнопками надо иметь представление о библиотеке ( library ) объектов, которая вызывается нажатием клавиш Ctrl+L. Все основные объекты в библиотеке делятся на 3 класса. Movie Clip ( Клипы ) могут быть как статическими картинками, так и анимацией. Button — это кнопки, а Graphic — простые статические изображения, которые могут быть и растровыми. Кнопка представляет собой объект, при нажатии на который происходит некоторое действие. Действием может быть как остановка фильма, так и выполнение любого другого Action Script. Action Script — это некая команда, выполняемая в ответ на действие пользователя. Скрипты могут быть самыми различными, их можно писать самому или использовать уже имеющиеся в наборе Flash. Выбираем меню Insert\New Symbol. Тип символа помечаем как Button. Жмем Ok. Перед нами рабочая область. Вместо привычной линейки времени ( timeline ), с которой мы работали в прошлой статье, появились 4 квадратика со следующими параметрами: Up — в этом кадре находится изображение кнопки до нажатия на нее. Over — вид, который примет кнопка при наведении на нее мышки. Down — вид, который примет кнопка при нажатии на нее мышкой. Hit — область нажатия. Это та часть кнопки, при наведении на которую изображение в Up изменится на изображение в Over. В большинстве случаев Hit полностью совпадает с Up. В Up нарисуем круг и закрасим его любым цветом. В кадре Over нажмем F6 ( Insert Keyframe ) и перекрасим круг в другой цвет. Аналогично поступим с Down и Hit. В Hit цвет не имеет значения, только контур круга. Простейшая кнопка готова. Чтобы посмотреть результат, нужно перетащить кнопку мышкой из библиотеки на основное поле Flash. Нажимаем Ctrl+Enter ( Test movie ) и видим нашу кнопку в действии. Она изменяет свой цвет при наведении на нее. Но при нажатии на кнопку ничего не происходит. Давайте привяжем к кнопке простенькое событие. Создадим фильм ( Movie ) из двух кадров. Щелкнем на первом кадре Timeline — прямоугольник, символизирующий кадр, станет черного цвета с белым кружочком, а нарисованная фигура будет выделена. Щелкнем на втором кадре Timeline — кадр станет синего цвета. Создадим ключевой кадр ( F6 ), выбранный кадр станет черного цвета с белым кружочком, — это значит, что он ключевой. Фильм готов. В оба кадра нужно добавить простейший Action Script — Stop. Для этого достаточно дважды кликнуть на нужном кадре. Появится окно Frame Actions. На данный момент нам понадобится всего 2 команды: Stop и Play , заставляющие, соответственно, приостановить или продолжить воспроизведение нашего фильма. В оба кадра добавим скрипт Stop; для этого в первый кадр поместим кнопку. Далее нажимаем на нее правой кнопкой мышки и выбираем пункт Actions. Появится окошко Object Actions. В нем мы зададим Action Script, который выполнится при нажатии на кнопку. Два раза кликнем на Play. В окошке появились строчки: On (release) { Play } Щелкнем на первой строчке. Справа появятся параметры реагирования кнопки на следующие “внешние раздражители”: Press — нажатие кнопки; Release — отпускание кнопки; Release Outside — отпускание кнопки мыши за границей кнопки; Key Press — нажатие на клавишу клавиатуры; Roll Over — указатель мышки над символом; Roll Out — указатель мышки за границей объекта; Drag Over — перемещение мышки при нажатой кнопке над символом; Drag Out — перемещение мышки при нажатой кнопке за границу символа. Оставим режим реагирования Release и включим Key Press. В появившемся поле зададим клавишу, при нажатии на которую кнопка будет срабатывать. Наш первый фильм с кнопкой готов. Запускаем его ( Ctrl+Enter ). При нажатии на кнопку мы перескакиваем на следующий кадр. Задание можно усложнить, например, создать фильм с несколькими кнопками в одном кадре, каждая из которых ведет в разные кадры фильма. Только для этого одной команды Play будет мало, понадобится команда Go To. Параметры ее совсем не сложные, а сам скрипт создается точно так же, как и Stop. Мы же с вами немного украсим кнопку, чтобы она не была простым цветным кругом. В кадрах Up, Over, Down, Hit могут находиться не только статичные картинки, но и Movie Clip, из которых получатся отличные анимированные кнопки. Мы можем создать новый Movie Clip, в котором закрашенный круг будет постепенно увеличиваться (как это сделать, подробно описано в статье 12-го номера). Movie Clip поместим в поле Over. Теперь при наведении курсора мышки на нашу кнопку она начнет увеличиваться в размерах. Shape Tween Магическое словосочетание Shape Tween означает преобразование одной фигуры в другую. Круг/квадрат/треугольник/чье-то лицо… можно преобразовать любое изображение. Для примера преобразуем круг в квадрат. По аналогии можно преобразовывать любой объект. В первом кадре нарисуйте круг. Создайте keyframe ( F7 ), например, в 30-м кадре. Нарисуйте в нем квадрат без заливки. Щелкаем левой кнопкой мышки на первом кадре Timeline. В окне Properties присвойте параметру Tween значение Shape. Положение ползунка Easing : In ускоряет движение, Out — замедляет. Надо задать тип сглаживания при преобразовании ( Blend ): Distributive — для плавного и Angular — для более жесткого. С этими параметрами надо экспериментировать в каждом конкретном случае.

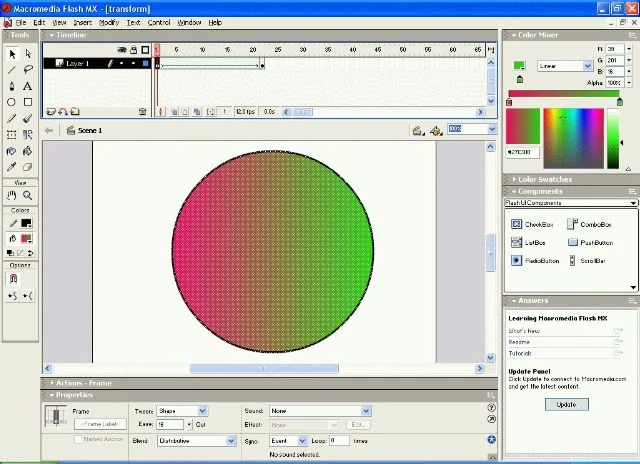
Готовим первое преобразование. Стрелка на зеленом фоне означает, что включен режим Shape Tween.
После задания Shape Tween на Timeline должна появиться зеленая стрелка к следующему keyframe. Запускайте Movie Clip и наблюдайте за трансформацией. Если изменить заливку круга и квадрата, то также произойдет трансформация цвета, которая выглядит очень красиво. Поэкспериментируйте с другими геометрическими фигурами. Траектория движения В предыдущей статье мы научились делать простейшее движение. На этот раз немного усложним задачу и создадим собственную траекторию движения, для этого нужно строго соблюдать последовательность действий. Упустите хотя бы один момент — и объект будет двигаться совсем не по той траектории, по которой вы задумывали. 1. Нарисуйте любой объект, например муху или круг/квадрат. 2. Выделите первый кадр в Timeline и вставьте режим движения Insert\Create Motion Tween. 3. Вставьте keyframe (например в 20-м кадре) в Insert\Keyframe ( F6 ). 4. В 15-м кадре переместите нарисованную фигуру в какую-либо сторону, задав тем самым конечную точку движения. 5. Задайте для первого кадра режим анимации Motion (аналогично Shape). 6. Установите галочку Orient to path. 7. Вставьте новый слой Insert\Motion Guide, который будет показывать траекторию движения. 8. Нарисуйте в нем незамкнутую траекторию движения, используя инструмент карандаш. В первом кадре перетащите муху (или то, что вы нарисовали) на начало траектории, а в последнем кадре — на конечный участок траектории. Кружочек в центре поможет точнее навестись на цель. При просмотре фильма муха будет двигаться по нарисованной траектории и самостоятельно поворачиваться в нужном направлении, если вы выставили галочку Orient to path. Мульт готов. Аналогичным образом, повторив все действия с первого по восьмое, вы можете заставить двигаться объект любой сложности. Звук Сложно создать качественный мульт или игру без звука. Звуковое сопровождение нужно даже при создании кнопки. Во Flash звук импортируется из меню File\Import. Импортировав звук, два раза щелкаем на квадрате с изображением динамика, появится окно Sound , в котором надо выбрать наш звук и указать следующие параметры: Выпадающее меню Effect None — звуковые эффекты не транслируются. Left Channel — звук проходит только в левом канале. Right Channel — звук только в правом канале. Fade Left to Right — плавное движение звука из левого канала в правый. Fade Right to Left — движение звука из правого в левый канал. Fade In — воспроизведение с плавным увеличением громкости. Fade Out — воспроизведение с уменьшением громкости. Custom — ручное создание звуковых эффектов с использованием встроенного редактора. Выпадающее меню Sync Event — полное воспроизведение звука, с первой ноты до последней. Start — если выбранный звук еще не закончился, то повторного воспроизведения не будет. Stop используется, когда необходимо выключить определенный звук при принудительном переходе на другой кадр/сцену. Stream — режим синхронизации. Используется, когда надо обеспечить привязку изображения к звуку. В этом режиме, если по каким-либо причинам Flash не успеет обработать графику, она будет пропущена. Loops задает количество повторов выбранного звукового файла. В этом же меню можно изменять уже имеющиеся звуки. Допустим, в процессе работы над проектом вы импортировали звук, который использовали довольно много раз, а впоследствии решили заменить его на новый. Можно импортировать новый звук и затем заменить его везде, где раньше использовался старый звук. Это долго. Гораздо проще произвести обновление с помощью специальной встроенной функции. Для этого надо открыть библиотеку и на выбранном звуковом файле щелкнуть правой кнопкой мыши — откроется контекстное меню, в котором можно выбрать Properties или сразу Update. В окне Properties можно не только заменить звук на другой (кнопки Import и Update), но и указать степень сжатия звука. Сцены Разделение проекта на сцены очень удобно при работе с длинными фильмами. Если, к примеру, фильм/игра состоит из нескольких отдельных эпизодов, то гораздо эффективнее каждый эпизод оформить в виде сцены. Это упростит редактирование фильма и тестирование элементов. Изменять сцены можно в меню Control\Test Scene ( Ctrl+Alt+Enter ). Создание, редактирование и определение порядка следования сцен происходит через специальное окно редактирования Modify\Scene. В меню содержатся следующие кнопки: Add , добавляющая новую сцену; Delete , удаляющая сцену; и Duplicate , которая дублирует сцену со всем ее содержимым. Порядок сцен можно изменить, перетаскивая названия мышкой выше или ниже. Сами названия тоже можно изменять, просто два раза щелкните на названии сцены. Установки мультов Настройки основного окна можно изменить в любой момент — это еще один плюс векторной графики. Начинать работу удобней с настройками по умолчанию, но в процессе работы всегда можно внести нужные изменения. Откроем окно Document Properties , где выберем Modify\Document ( Ctrl+J ). Изменению доступны следующие параметры. Frame Rate устанавливает количество кадров в секунду. По умолчанию имеет значение 12, но лучше выставить значение в районе 20-25, тогда не будет заметно мерцания изображения при проигрывании мульта. Dimensions определяет размеры фильма, минимальные — 18х18 пикселей, максимальные 2880х2880. Match — автоматическая установка размеров в зависимости от установленного принтера (кнопка Printer — максимальный размер для печати, Contents — минимальный, Default — установка принтера по умолчанию). В Background Color можно задать цвет фона, на котором будет происходить действие вашего мульта или игры. Ruler Units — единицы измерения линейки (пиксели, миллиметры, дюймы). Сделай мне красиво Начинающему пользователю всегда хочется, чтобы получилось все и сразу. Если все элементы новой flash-игры или мульта создавать с нуля самостоятельно, то красиво получится не скоро. Можно поступить иначе. Позаимствовать арт и объекты из мультов и игр, сделанных другими разработчиками. В Сети можно найти самую разнообразную графику для Flash. Импортировать ее в игру можно через функцию Import. Вы уже сталкивались с ней, когда заменяли звук. Импортировать можно даже готовые swf -файлы, при этом получая доступ к библиотеке (library) импортированного мульта. К сожалению, формат swf — это не открытый fla -архив. Потери в библиотеке объектов неизбежны. Иногда разработчики вообще ставят запрет на импорт объектов, который устанавливается в меню File\Publish Settings. Но большинство разработчиков все же разрешают использовать графику из своих работ. *** В следующей, заключительной статье о Flash мы расскажем вам о секретах скриптового языка Flash MX. Многие думают, что скрипты во Flash — это жутко сложно. На самом деле это не так, если знать, как с ними работать. Ждите статью в одном из ближайших номеров.