Путь к сердцу компакта

Путь к сердцу любого CD-диска лежит через его оболочку. Компьютерная мудрость

Судя по многочисленным письмам, вам, дорогие читатели, очень интересно, как создается наш компакт-диск. Наибольший интерес вызывает его оболочка. Каждому хочется, чтобы интерфейс его компакта был самым красивым и интерактивным в мире. Но спрограммировать качественную оболочку с нуля (именно так сделана оболочка игроманского компакта) не каждому по силам. Однако выход есть — программа AutoPlay Express (лежит на нашем компакте ). Это мощная и удобная утилита для создания оболочек к любым компактам. Все действия выполняются легкими пассами мышиного курсора. Заинтригованы? Давайте познакомимся с утилитой поближе. AutoPlay Express позволяет сделать многооконную оболочку с менюшками, картинками, анимированными кнопками, hover-кнопками (как на нашем компакте), видеороликами, текстовыми блоками, разнообразными интерфейсами, слайд-шоу и даже с веб-браузером. Все эти объекты можно мышкой перетащить в изначально пустое окно редактирования, задать им необходимые свойства, действия и реакции на наведение курсора. Программа предлагает множество реакций: проигрывание звуков и видео, всплывающие подсказки, запуск слайд-шоу и просмотр html-страниц встроенным в оболочку браузером, переход по ссылкам, открытие внешних документов и запуск программ, разные операции с командной строкой и многое другое. Засучив рукава

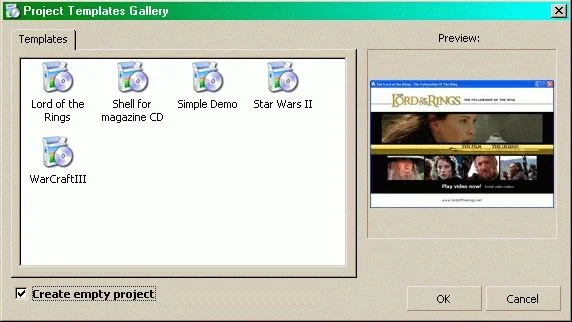
Из этого окна начинается работа над новым проектом.
Инсталлировав утилиту, запустите ее: перед вами сразу же откроется окошко с шаблонами. Разработчики предлагают нам заготовки оболочек для компактов с фильмами " Властелин колец " и " Звездные войны ", интерфейс для CD-журнала, для игры Warcraft III и простую демку. Поскольку вы собираетесь делать уникальную оболочку для компакта, поставьте галочку в поле Create empty project и жмите OK. В появившемся окошке введите название проекта и размеры главного окна в пикселях. По умолчанию создается окошко 640х480 — это стандарт для оболочек. Один клик по кнопке ОК, и перед вами “чистый лист” — будущая оболочка. В верхней части окна находятся две панели инструментов.

Панели инструментов.
На верхней из них есть иконка Build Project , которой завершается любое создание объекта или определение действия для элемента интерфейса. Далее идут кнопки для поворота выделенного объекта, а также для отражения объекта по вертикали или горизонтали. Работа с программой очень похожа на рисование в любом пакете векторной графики, например Corel Draw. Каждый объект можно выделить однократным кликом, перетащить мышкой в любую часть окна и там оставить. Можно потянуть за уголок и увеличить/уменьшить объект. Продолжаем экскурсию по верхней панели инструментов. Изучим четыре удобных инструмента для изменения масштаба изображения. В первом поле-списке можно вручную ввести значение масштаба или увеличить/уменьшить его с помощью двух кнопок с лупами. Если вы изменили масштаб так, что объекты перестали быть видны, нажмите кнопку Actual size : масштабирование будет отменено. Две последние кнопки в списке управляют режимами работы с сеткой, которая может понадобиться, если объекты на экране нужно выстроить в ряд, для чего их можно как бы “привязывать” к сетке. На второй панели располагаются кнопки управления положением объектов, инструменты группировки и разгруппировки, выравнивания, список переключения между окнами (вы еще не забыли, что мы можем делать многооконные оболочки?) и кнопки создания и удаления окон. У AutoPlay Express огромное количество инструментов для подравнивания и “причесывания” объектов. С ними вы сможете разобраться сами, немного поэкспериментировав. Тело в дело

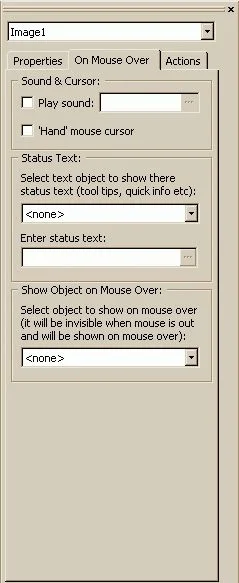
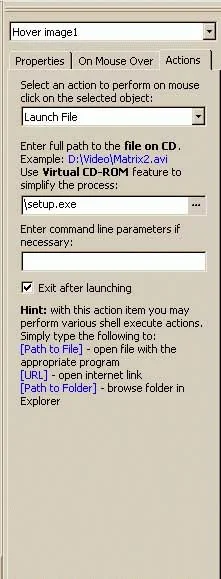
В этом меню настраиваются реакции оболочки на перемещение курсора.
Справа от основного окна редактирования располагается панель свойств выделенного объекта. На первой закладке настраиваются общие свойства объекта, на второй — события, которые происходят, когда пользователь проводит мышкой над объектом, на третьей — события, которые совершаются, когда пользователь кликает по объекту. Свойства на первой вкладке неодинаковы для разных объектов, а вот на второй и третьей вкладках идентичны, но для некоторых объектов часть свойств недоступна. Рассмотрим настройки подробнее: именно здесь скрываются самые важные функции программы. На вкладке On Mouse Over можно назначить звук, который будет проигрываться, когда пользователь наведет на объект курсор. Просто поставьте галочку в поле Play sound и с помощью маленькой кнопки с тремя точками рядом выберите звуковой файл. К сожалению, AutoPlay Express поддерживает только формат wav. Здесь же с помощью опции ‘Hand’ mouse cursor можно превратить объект в гиперссылку. Если пользователь проведет мышью над таким объектом, курсор изменится на “руку”. **

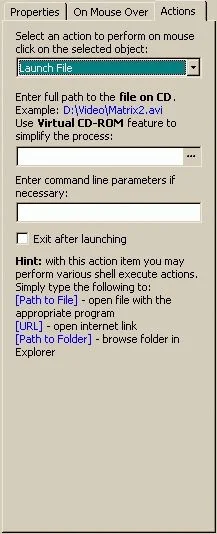
Запуск внешнего файла.Для любого объекта можно сделать всплывающую подсказку. Достаточно в двух поляхStatus Textназначить объекту оболочки отдельно размещенный на компакте текстовый файл или вписать нужный текст вручную. На вкладке On Mouse Over можно также определить показ скрытого объекта. В списке под строчкойShow Object on Mouse Overвыберите нужный объект. Учтите, что он невидимый, проявляться он будет только тогда, когда пользователь проведет курсором непосредственно над изображением. На вкладкеActionsможно задать реакцию любой области оболочки на клик. Выберите из раскрывающегося списка нужное действие — появится меню точных настроек, в котором можно задать следующие опции.Launch File— позволяет запустить программу или открыть документ. В первое поле введите путь до нужного файла (проще воспользоваться маленькой кнопкой с тремя точками рядом), во второе — параметры запуска. Если в первое поле записать интернет-ссылку, она откроется в браузере, если e-mail адрес, добавив впереди префиксmailto:, то при клике на объект запустится почтовый клиент и автоматически будет создано новое письмо на указанный адрес. Чтобы оболочка завершила работу после исполнения этой команды, поставьте галочку в строкеExit after launching**.Start slide show— запуск слайд-шоу. В поле ввода укажите путь до папки, в которую вы поместите слайды. Слайды могут быть картинками в форматахjpeg,gif,png,bmp,icoилиwmf.Show message— на экране появляется диалоговое окошко с текстом, который вы задали в поле ввода (единственно доступное для редактирования).Jump to page— данная команда позволяет закрыть текущее окно и открыть новое, как бы “перелистнуть страницу”. Путь до страницы нужно выбрать из списка.Show object— при клике показывается невидимый объект (путь нужно выбрать).Web Browser: Open file/URL— эта команда позволяет открыть нужную html-страницу или документ во встроенном в окно веб-браузере. Это очень важная команда. С ее помощью, а также с помощью объекта Браузер можно создать мощнейшую информационную систему, базу данных и даже онлайн-сервис (программа использует движок Internet Explorer, поддерживает любые интернет-скрипты и фреймы). Остальные три команды, начинающиеся с префиксаWeb Browser,Back,Stop Refresh— позволяют выполнить для встроенного браузера одноименные команды. Последние две команды —Minimize programExit program— в пояснениях не нуждаются.К перу и топору…

Панель инструментов.
Изучим панель инструментов, которая располагается слева от рабочей зоны. Первые две кнопки отвечают за выбор объекта и его масштабирование. Третья кнопка позволяет создавать декоративные линии. В редакторе свойств для каждой линии можно задать стиль, цвет и прозрачность. С помощью декоративных линий можно стилизовать оболочку под html-страницу. Кнопка Rectangle — четвертая сверху — позволяет создавать прямоугольные области. На первой вкладке редактора свойств можно задать прямоугольнику прозрачность, залить градиентом и даже выложить “плиткой”, рисунок которой взят из внешнего изображения. Обратите внимание на ползунок Roundness. Двигая его, можно добиться интересных эффектов. Это едва ли не основной оформительский инструмент. С его помощью можно делать мини-окошки, фоновые панели, экзотические кнопки и многое другое. Инструмент Ellipse позволяет создавать эллипсы, размер которых регулируется с помощью мыши (достаточно просто потянуть за вершину эллипса).

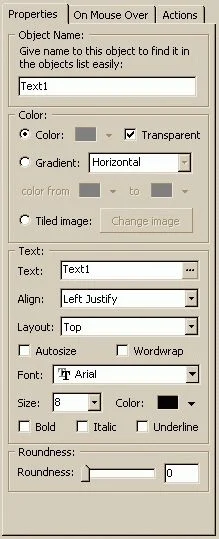
AutoPlay Express предоставляет поистине неограниченные возможности для работы с текстом.
Следующий инструмент — Text. На первой вкладке редактора свойств можно задать сам текст, его гарнитуру, кегль, начертание, цвет и еще некоторые свойства. После того как вы это сделаете, на второй вкладке появятся недоступные ранее пункты. С их помощью можно, например, изменить цвет и начертание текста, когда пользователь проводит над ним мышкой. Таким образом можно создавать разнообразные экзотические гиперссылки, не похожие на ссылки IE. Инструмент Image позволяет вставить в окошко картинку. Если вы поставите галочку в строку Autosize , размер картинки автоматически подгонится под размер окна: не придется дополнительно обрабатывать арт в Photoshop. Не забудьте, что картинку можно преобразовать в гиперссылку или сделать из нее кнопку. Следующая кнопка на панели инструментов позволяет поместить на заготовку окна видеоролик. И вот тут AutoPlay Express приготовил нам подлянку. К сожалению, вставлять можно только ролики в формате Animated GIF. То есть не получится сделать так, чтобы в окне оболочки проигрывался, к примеру, фильм. Но есть способ обмануть программу. Поставьте на заготовку объект веб-браузер. Теперь в любом веб-редакторе (например, в Frontpage ) создайте html-страничку и вставьте на нее видеоролик. Теперь загрузите эту страничку во встроенный веб-браузер. Вуаля! Ролик появился в окне оболочки и стал проигрываться. Только результат вы увидите после того, как скомпилируете проект. Следующая кнопка — Hover Image — позволяет поместить в оболочку hover-кнопку. В Default image загрузите изображение, которое вы хотите видеть на кнопке. В Mouse over загрузите картинку, которая будет появляться на кнопке, когда пользователь будет проводить над ней мышью. Последнее поле можно оставить пустым или загрузить в него арт, который будет появляться при клике.

Это библиотека заготовок. Жаль, что нельзя добавлять в нее собственные объекты.
Последняя кнопка помещает на заготовку окошко встроенного веб-браузера. В единственное поле на первой вкладке нужно ввести www-ссылку, которая будет активироваться при запуске оболочки. Здесь можно ввести не только локальный, но и глобальный интернет-путь. То есть программу можно использовать не только как генератор оболочек для компактов, но и как средство для создания маленьких и удобных программ, например для просмотра виртуального фотоальбома или интерактивной поздравительной открытки. Да мало ли можно придумать применений!.. И последний элемент интерфейса, который мы еще не успели рассмотреть, — библиотека заготовок , которая размещается в нижней части экрана. Заготовок там не слишком много, зато есть весьма полезные: несколько видов кнопок, стандартный заголовок окна в стиле XP, гиперссылки, e-mail ссылки и еще несколько полезных вещей. Чтобы поместить заготовку в свою оболочку, просто перетащите ее мышкой. Свои заготовки в библиотеку добавлять, к сожалению, нельзя.

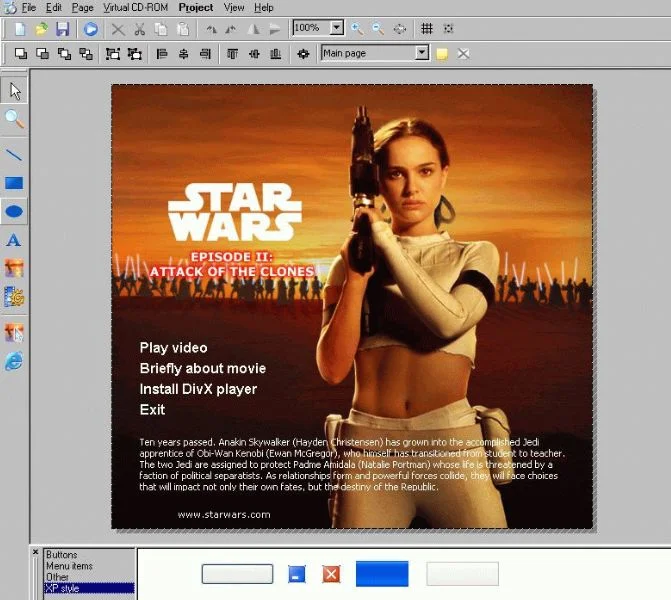
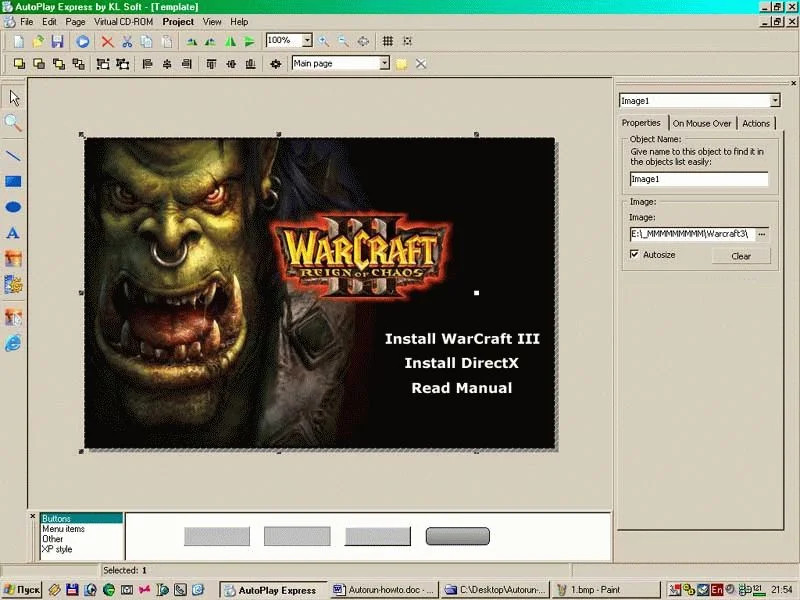
Так могла бы выглядеть оболочка нашего диска где-нибудь в Америке.
Поваренная книга Мы рассмотрели основные возможности программы AutoPlay Express. А теперь позвольте дать вам несколько эксклюзивных советов по созданию собственных оболочек. Сначала тщательно продумайте структуру будущей оболочки, но не с позиции дизайна, а с позиции расположения данных. Что это будет? Коллекция картинок? Менюшка для фильма? Инсталлятор для игры? Электронный журнал? Постройте на бумаге блок-схему структуры данных, возможных действий пользователя и реакций оболочки. Теперь на основе блок-схемы продумайте навигационные элементы или элементы управления.

Этой замечательной программой пользовались даже в Blizzard. Узнаете?
Возможно, у вашей оболочки будет несколько уровней иерархии данных (как на нашем компакте, например: Главное меню — Меню программ — Свежатина — Конкретная программа — Текст+Скриншоты+Ссылка на инсталлятор ). Это значит, что вам придется продумать удобные навигационные пути к каждому элементу. Движок нашего CD использует каскадные меню. Когда блок-схема будет нарисована, на заготовке можно наметить область, где будут располагаться данные и второстепенные элементы (например, кнопки минимизации и выхода из оболочки). После этого можно приниматься за дизайн. Соблюдайте эту схему разработки, и тогда результат устроит и вас, и тех, кто будет пользоваться оболочкой.

Редактор свойств — удобный инструмент создания интерактивности.
Если в оболочке много окон, но оформлены они в одном стиле, не обойтись без использования групп. AutoPlay Express предлагает немало возможностей по группировке объектов. Каждой группе давайте понятное и “структурное” имя. Потом простым copy&paste можно будет перенести стилевое оформление с одной страницы на другую. Если создаваемая вами оболочка — это портал к содержимому компакта, могут возникнуть проблемы с ее тестированием. Не прожигать же каждый раз новый диск, чтобы проверить, как работают ссылки на файлы? AutoPlay Express предоставляет возможность создать виртуальный компакт на винчестере. Активируется эта функция через пункт меню Virtual CD-ROM. Создайте на винчестере образ будущего диска и тестируйте его на здоровье. Не забывайте об эргономичности. Если пользователь запустил программу, он должен суметь без затруднений из нее выйти. Обязательно включите в оболочку кнопки закрытия и минимизации. Но не делайте их частью основной навигационной системы. Они должны быть постоянно на виду и легко доступны. *** Теперь вы сможете быстро создать удобную и красивую оболочку для своего компакта. Напоследок еще один совет. Пользователи ужасно не любят трех вещей: ждать, искать и догадываться, что вы имели в виду. Не забывайте, что оболочка — это не самоцель, а лишь удобный способ доступа к информации. В одном из номеров (в рамках цикла “Мастерская программиста” , который стартовал в прошлом номере в рубрике “Игрострой/Самопал” ), мы расскажем вам, как создавать еще более совершенные оболочки, на этот раз с применением программирования.