Медиа-комбайн

В прошлой статье цикла мы сделали простенькую игру. Перейдем к более сложному этапу — созданию многофункциональной программы. Медиа-комбайна. Каждый день вы просматриваете картинки, слушаете музыку, смотрите видео. И для всего этого используете разные утилиты. На Delphi довольно быстро можно написать универсальную программу, которая умеет делать все вышеописанные операции. Медиа-плеер сможет: просматривать картинки различных форматов, проигрывать звуковые и видеофайлы, создавать и поддерживать плей-листы, универсальные для всех типов медиа-контента, организовывать слайд-шоу, и еще несколько вкусностей. Легким движением руки… Проработаем концепцию программы. Основное окно должно состоять из двух логических зон: зоны управления и информационной зоны, где будут выводиться клипы и картинки. Предлагаю пойти нестандартным путем и сделать эти две части раздельными, в отдельных окнах, никак друг с другом не связанными. Не представляете себе такого? А вы посмотрите на окошко самого Делфи. Вверху — элементы управления, внизу — формы и редактор кода, причем это абсолютно самостоятельные программные единицы. Зато как удобно!

- Заготовка главного окна программы. К дизайну надо подходить ответственно - ведь пользователь будет видеть данное окно при каждом запуске программы и все время, пока медиа-комбайн работает
Если мы сделаем окошки медиа-комбайна по тому же принципу, можно будет размещать элементы управления независимо от зоны вывода. Программа будет более эргономичной. В окошке управления разместим главное меню, плей-лист и слайд-лист. Если пользователь откроет клип или звуковой файл, отдельным окошком появятся органы управления воспроизведением. Отдельное окошко — под область вывода. С помощью меню можно: открывать файлы любых доступных типов, управлять задержкой между кадрами плей-листа (для этого придется создать отдельное окошко), задавать плей-лист “по умолчанию”, сохранять и загружать плей-листы в особом формате (который мы попутно разработаем), добавлять новые записи в плей-лист, удалять ненужные, вызывать помощь и окошко " О программе… ", запускать и останавливать слайд-шоу и последовательное воспроизведение. С помощью простого перетаскивания легко будет менять пункты плей-листа местами. Обратите внимание на одну особенность. Раз мы будем хранить данные о файлах плей-листа и слайд-шоу-листа в одном формате, их несложно комбинировать между собой. В один и тот же список поместить картинки, музыкальные файлы и клипы. И вот уже готова презентация! Играет музыка, появляются слайды, время от времени проигрываются видеоролики… Засучив рукава Пора приступать к работе. Запускайте Делфи. Перед вами появится новая форма. Сделайте ее небольшой, чтобы помещались только меню и плей-лист. Свойство Caption формы установите в “Игроманьякский медиа-комбайн” (это делается через Object Inspector ). Подсвойство biMaximize в свойстве BorderIcons — в False. С вкладки Standard палитры компонентов кидайте на форму MainMenu. Дважды щелкайте на иконке меню. Вы — в редакторе пунктов меню. Создадим кустистую систему меню, с помощью которого пользователь сможет управлять всем медиа-комбайном. В скобках рядом с названиями пунктов меню я буду писать названия соответствующих объектов, чтобы ваша версия программы была совместима с моей. Не забудьте перед “горячими” буквами поставить значок &. Конечно, и без горячих клавиш можно работать, но не очень удобно. Создайте головные пункты Файл (N1), Плей-лист (N2), Слайд-шоу (N3) и Помощь (N4). В пункт Файл добавляйте подпункты Открыть… (N5) и Выход (N6). В пункт Плей-лист — Добавить файл… (N7), Удалить файл (N8), Загрузить плей-лист… (N9) и Сохранить плей-лист… (N10). В пункт Слайд-шоу добавьте два пункта: Запустить слайд-шоу (N11) и Задержка… (N12). Вы спросите, а где же пункт Остановить слайд-шоу? Мастера программирования учат освобождаться от лишних элементов. Когда пользователь щелкнет по Запустить слайд-шоу , название этого пункта меню автоматически изменится на Остановить слайд-шоу. В пункт Помощь добавьте подпункты Справка (N13) и О программе… (N14). Меню готово. В этом же окошке должен быть еще один элемент управления — плей-лист. Сделаем его в виде обычного списка. На вкладке Standard щелкните по кнопке компонента ListBox , затем — по форме. Появится пустое поле, потому что в списке нет еще ни одного элемента. Пользователь может изменять размеры формы, поэтому размеры плей-листа тоже должны изменяться. Привязку размеров списка к размерам формы сделать очень просто: свойство списка Align установите в alClient. Переходим к другим формам. На очереди окошко для управления клипами и музыкальными файлами. Создайте новую форму — Form2 (кнопка New Form на панели инструментов Делфи). Заголовок формы поставьте в Управление клипами. Пользователь не должен менять размеры этой формы, разворачивать ее на весь экран или сворачивать, поэтому свойство BorderStyle установите в bsSingle , а подсвойства biMinimize и biMaximize свойства BorderIcons — в False. Что должно быть на этой форме? По идее, только блок кнопок для управления воспроизведением, как на магнитофоне: Play Stop , Pause и перемотка. Уже тянетесь к кнопкам на палитре компонентов, чтобы создать эту панель управления? Подождите. В Windows уже есть стандартный интерфейс для работы с медиа-файлами, причем не только программный, но и визуальный. В Делфи все это представлено еще проще: один-единственный компонент не только делает нужные для плеера кнопки, но и берет на себя возню с кодеками, декодировкой и прочими элементами.

- Несмотря на то, что диалог открытия файла - стандартный, на нем гордо красуется наша надпись
Одним движением можно создать полнофункциональный проигрыватель видео- или аудиофайлов. Блок управления находится на вкладке System палитры, называется MediaPlayer. Ставьте этот компонент на форму и подровняйте соответствие размеров формы размерам блока управления. Кнопки записи и извлечения компакт-диска нам ни к чему. Удалить их несложно: в свойстве VisibleButtons поставьте False напротив тех кнопок, которые не нужны. Переходим к третьей форме. Это экран, на котором будут показываться картинки или проигрываться клипы. Сделайте Form3 и назовите ее Экран. Создание просмотровщика картинок и видеоклипов несколько отличается. С вкладки Standard поставьте на форму компонент Panel. Это — простая панелька с надписью. Надпись нам не нужна, поэтому очистите свойство Caption. Размер панельки должен всегда соответствовать размеру формы, для этого свойство Align поставьте в alClient. Панелька не должна слишком выделяться, поэтому стоит подогнать ее под поверхность формы. Для этого ее свойство BevelOuter поставьте в bvNone. Поместите на форму компонент Image с вкладки Additional палитры (со свойством Align ), растяните его на всю форму так же, как сделали это для плей-листа и панельки. В этот компонент можно загружать картинки. Если пользователь выберет звуковой файл, окно исчезнет. А если пользователь выберет клип, он будет прокручен на поверхности панельки, а объект картинки станет невидимым. Давайте подробней разберемся, как это сделать. Чудеса превращения Мы завершили работу над интерфейсом, переходим к написанию программного кода. Создайте обработчик события для пункта меню Выход — кликните по нему и между begin и end пишите:  Application.Terminate; Самый главный пункт меню — Открыть. В нем пользователь открывает медиа-файл, а программа обрабатывает его. Значит, нам понадобится окошко открытия файла. Идите на вкладку Dialogs палитры компонентов и вешайте открытие на форму OpenDialog. Сам объект будет называться OpenDialog1. В свойстве Title пишите: “Выберите картинку, звуковой или видеофайл”. Эта надпись будет появляться в заголовке диалога. Теперь щелкайте на маленькую кнопочку с тремя точками напротив свойства Filter. Сейчас мы введем фильтры допустимых типов файлов. После заполнения табличка будет выглядеть так: Картинки — .dib;.jpg;.jpeg;.bmp;.ico;.emf;*.wmf Видео — *.avi Музыкальные файлы — .wav;.mid Все файлы — . Именно столько форматов будет понимать наш плеер. Щелкайте на OK. Создавайте обработчик события для пункта Открыть… Его содержимое:  procedure; TForm1.N5Click(Sender: TObject);  var;  s;:string;  begin;  if; opendialog1.Execute then begin  s;:=ExtractFileExt(opendialog1.FileName);  if; (s=‘.dib’) or (s=‘.jpg’) or (s=‘.jpeg’)  or; (s=‘.bmp’) or (s=‘.ico’) or (s=‘.emf’) or (s=‘.wmf’) then  begin;  Form2.Hide;  Form3.image1.picture.loadfromfile;(opendialog1.filename);  Form3.Width;:=Form3.image1.Picture.Width;  Form3.Height;:=Form3.image1.Picture.Height;  Form3.Image1.Visible;:=true;  Form3.show;  end;  if; (s=‘.avi’) or (s=‘.wav’) or (s=‘.mid’) then begin  Form2.Show;  Form3.Hide;  if; s=‘.avi’ then Form3.Show;  Form3.Image1.Visible;:=false;  Form2.Mediaplayer1.Display;:=Form3.Panel1;  Form2.MediaPlayer1.FileName;:=opendialog1.FileName;  Form2.MediaPlayer1.Open;  Form3.Width;:=Form2.MediaPlayer1.DisplayRect.Right-Form2.MediaPlayer1.DisplayRect.left;  Form3.Height;:=Form2.MediaPlayer1.DisplayRect.Bottom-Form2.MediaPlayer1.DisplayRect.Top;  Form2.MediaPlayer1.play;  end;  end;  end; Это большой и сложный обработчик. Давайте разберем, какая строчка за что отвечает. В разделе var мы объявляем вспомогательную переменную s. Потом вызываем диалог открытия файла и проверяем, выбрал ли пользователь файл или нажал на Отмена. В переменную s записываем расширение выбранного файла. В opendialog1.filename содержится имя выбранного файла, а функция ExtractFileExt как раз и “выкусывает” из этого имени расширение. Заметьте, что расширение здесь содержит не три символа, а четыре — с начальной точкой.

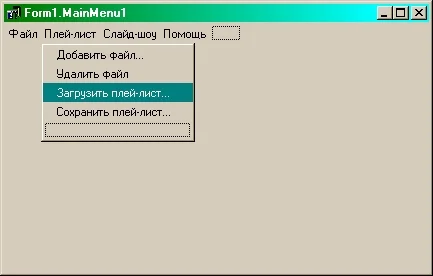
- При создании меню соблюдайте международные правила оформления программ. Например, если пункт меню вызывает на экран другое окно, его название должно оканчиваться тремя точками
Дальше идет ветвление программы. Мы проверяем по расширению (которое сохранилось в переменной s ), является ли файл картинкой. Если да, выполняется блок между begin и end. Обратите внимание на проверку условия. Разные условия можно комбинировать с помощью логических операторов or , xor или and. Только каждое из условий при этом надо обязательно заключать в скобки. Выбранный файл — картинка. Поэтому мы убираем с экрана форму 2 (окошко с управлением клипами) и в объект Image формы 3 (экрана) загружаем выбранную пользователем картинку. Следующие две строки — подгонка размера формы под размер картинки. Здесь может возникнуть проблема. Теоретически, и форма, и картинка, и панелька имеют свою собственную границу, шириной в несколько пикселов. Возможна ситуация, когда картинка будет немного обрезаться по краям. Это очень легко исправить: прибавьте несколько пикселов к размерам формы. Следующей строчкой мы делаем картинку видимой, а потом показываем и саму форму. Следующее условие выполняется, если пользователь выбрал видео- или музыкальный файл. В этом случае мы выводим на экран вторую форму (панель управления клипами) и, если файл в видеоформате, выводим на экран третью форму (за это отвечает условие if s=‘.avi’ then Form3.Show ). Но перед этим мы третью форму скрываем. Парадокс? А вдруг пользователь сначала проиграл видеофайл, а потом — музыкальный? Тогда третья форма так и останется на экране, когда она совсем не нужна. Вот для этого мы ее и скрываем перед тем, как вывести на экран. Следующая строчка делает невидимым объект картинки. Ведь сейчас он будет заслонять обзор. Компонент TMediaPlayer (буква T в названии позволяет отличать компонент и класс от объекта) для проигрывания клипов использует поверхность любого другого компонента. С одной стороны, это очень гибкая система, которая позволяет выводить изображение где угодно. Мы будем выводить изображение на объекте Panel1 — панельке. Почему не на Image1? Дело в том, что класс Timage не относится к элементам управления. А класс TPanel относится. Многие считают, что это недоработка со стороны Borland : зачем такое нелепое ограничение? Но так уж устроен Делфи. Свойству Display объекта MediaPlayer1 мы присваиваем… панель №1, ведь объекты — это тоже своего рода переменные. После этого мы задаем имя файла медиа-плееру и открываем файл командой Open. Затем двумя командами мы подгоняем размер формы под размер кадров медиа-плеера. И, наконец, запускаем воспроизведение. Чтобы пользователь смог открывать файлы формата jpeg , добавьте одноименный модуль в текущий список uses. Скомпилируйте программу и кликните на пункт Открыть… Утилита должна заработать. Плащ-палатка на десять человек Основная часть медиа-комбайна готова, осталось создать менеджмент плей-листа. Кстати, а как мы будем хранить плей-лист? Способов множество. Самый простой: сделать обыкновенный текстовый файл, в котором каждая новая строчка — путь до нужного файла. Так и поступим. Потребуется еще один диалог открытия файла и диалог сохранения файла. Цепляйте оба диалога с вкладки Dialogs палитры и кидайте на первую форму. Диалог открытия будет называться OpenDialog2 , а сохранения — SaveDialog1. В свойстве Title объекта OpenDialog2 пишите: Загрузить плей-лист , а в этом же свойстве объекта SaveDialog1 — Сохранить плей-лист. Таблица свойств Filter обоих диалогов будут выглядеть так: Плей-лист — *.list Все файлы — . Для файлов плей-листов можно задать любое расширение. Обработаем пункты меню Плей-лист. Начнем с Добавить файл… Соответствующий обработчик события будет выглядеть так:  procedure; TForm1.N7Click(Sender: TObject);  begin;  if; opendialog1.Execute then begin  ListBox1.Items.Add;(opendialog1.FileName);  end;  end; Если пользователь в открывшемся диалоге выбирает файл, то мы добавляем текстовую строку, где содержится путь к нему, в ListBox (который по совместительству — плей-лист). Данные о строках хранятся в свойстве Items типа TStrings и представляют собой список строк с функциями. Среди этих функций есть и сохранение всех строк в файл, и их последующая загрузка. Обработчик для пункта Удалить файл :  procedure; TForm1.N8Click(Sender: TObject);  begin;  listbox1.Items.delete;(listbox1.ItemIndex);

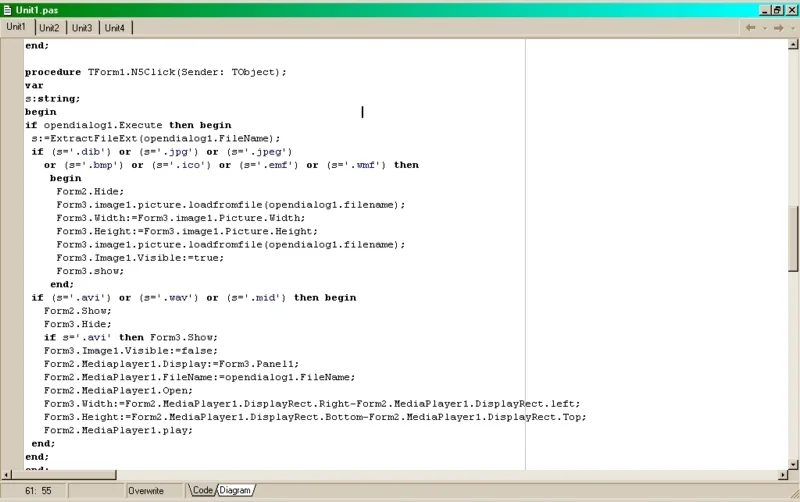
- Участок кода, отвечающий за открытие плей-листа нового формата
 end; Вызываем стандартный метод Delete класса TStrings для пункта с индексом, равным свойству ItemIndex , который указывает на текущую выделенную строку. Обработчик для пункта Загрузить плей-лист… :  procedure; TForm1.N9Click(Sender: TObject);  begin;  if; opendialog2.Execute then begin  listbox1.Items.LoadFromFile;(opendialog1.filename);  end;  end; Мы воспользовались методом для загрузки строк в ListBox из файла. Обработчик для пункта Сохранить плей-лист… :  procedure; TForm1.N10Click(Sender: TObject);  begin;  if; savedialog1.Execute then begin  listbox1.Items.SaveToFile;(savedialog1.FileName);  end;  end; Переходим к следующему пункту меню — Слайд-шоу. Начнем со второго пункта — Задержка. Необходимо вывести на экран окошко, где указать задержку между кадрами/медиа-файлами при последовательном воспроизведении. Задержку будем записывать в глобальную переменную M , которую вы должны объявить в разделе Var. Делается это следующим образом:  M;:integer=1; По умолчанию значение переменной равно одной секунде. Создайте новую форму ( Form4 ), сделайте ее маленькой, отмените изменение границ и разворачивание на весь экран. Заголовком формы впишите Введите время задержки. На форму поставьте небольшое поле ввода (компонент Edit с вкладки Standard ) и очистите свойство Text. Ниже поставьте кнопку с надписью OK (за надпись отвечает свойство Caption ). Переходите на первую форму и пишите обработчик события для пункта Задержка :  procedure; TForm1.N12Click(Sender: TObject);  begin;  Form4.Show;  end; Обработчик выводит форму 4 на экран. Когда пользователь активирует форму, в поле ввода должно отображаться текущее значение переменной M. Создавайте для этой формы обработчик OnActivate , который сработает тогда, когда форма появится на экране:  procedure; TForm4.FormActivate(Sender: TObject);  begin;  edit1.Text;:=inttostr(M);  end; Не забудьте добавить Unit1 в uses модуля формы 4, иначе в этом месте компилятор выдаст ошибку. Обработчик для кнопки OK выглядит так: * procedure; TForm4.Button1Click(Sender: TObject);  begin;  M;:=strtoint(edit1.text);  Hide;  end; Мы создали мультимедиа-проигрыватель. Но он пока еще не умеет показывать слайд-шоу и последовательно воспроизводить медиа-файлы. Реализацией этих функций мы займемся в следующей статье цикла. Исходники медиа-комбайна вы можете взять с нашего компакта.
Другие форматы Если вы хотите расширить функциональность медиа-комбайна и научить его понимать больше форматов файлов, сделать это совсем не сложно. Давайте разберемся, как можно добавить поддержку нескольких самых распространенных форматов. Например, вы хотите, чтобы программа умела проигрывать не только обычные, несжатые видеоролики в формате AVI, но и файлы с таким же расширением, но с разными кодировками, например распространенными DivX или XviD. Простое правило: стандартный компонент TMediaPlayer без проблем проиграет файлы этих форматов, если на компьютере конечного пользователя установлен соответствующий кодек. Поэтому инсталлятор вашей программы должен уметь устанавливать нужный кодек, если вы хотите использовать в программе (ну или игре) этот формат компрессии для AVI. Не забудьте, что не все кодеки можно свободно распространять и использовать в программе. Это важно, если вы хотите распространять свою программу за деньги. В некоторых случаях достаточно письменного соглашения с создателем кодека, в других — придется заплатить некоторую сумму. Кстати, так любимый народом DivX для коммерческого использования отнюдь не бесплатен. Если с AVI все относительно просто, и никаких изменений в программу для его поддержки вносить не нужно, то с другими форматами чуть сложнее. Возьмем, например, короля музыкальных форматов — MP3. TMediaPlayer формат MP3 не понимает (хотя ассоциированный с ним MCI-интерфейс вполне может воспроизводить mp3-файлы; программисты из Borland почему-то не использовали эту возможность). Есть два выхода. Первый: попробовать самому добавить в исходники TMediaPlayer код, который задействовал бы простенький декодер, по умолчанию поставляющийся с любой версией Windows начиная с Win98. Но задача эта весьма нетривиальна даже для профессионала. Поэтому сразу переходим ко второму способу: воспользоваться сторонним компонентом для воспроизведения mp3-файлов. Помните, в чем заключается одно из основных преимуществ Delphi? Под него написаны десятки тысяч компонентов, позволяющих решать практически любую задачу, которая только придет в голову программисту. Создатели компонентов не могли обойти стороной такой важный вопрос, как воспроизведение MP3. Например, очень хороший компонент — EldoS Sounds. Это мощный проигрыватель mp3-файлов с десятками полезных настроек. Немаловажно, что этот компонент абсолютно бесплатен, и его можно свободно использовать в коммерческих программах. А как быть, если вы хотите реализовать поддержку более экзотических форматов файлов? В этом случае следует поискать комплексы компонентов для работы с мультимедиа. Например, Multimedia Tools for Delphi and C++ Builder содержит десятки разнообразных компонентов для работы с WAV, MP3 и многими другими форматами файлов. Все это касается не только мультимедиа. На просторах Сети вы легко найдете компоненты для работы с распространенными форматами документов, таблиц, графиков, баз данных, презентаций, почтовых архивов и многого другого. Основной принцип здесь таков: прежде чем что-то сделать, подумай, вдруг это что-то уже сделали другие. Тогда не проще ли воспользоваться результатами их труда? Тем более что более 70% всех компонентов для Delphi бесплатны. Где их искать? На любом сайте, посвященном программированию на Delphi, есть раздел " Компоненты ". Обязательно заглядывайте туда. Крупные сайты пополняют архивы компонентов ежедневно. Если вы новичок в мире Delphi и не знаете “злачных мест”, зайдите на www.torry.net. Этот сайт — один из крупнейших архивов по Делфи в мире. Наверняка там вы найдете, что искали.