Двигатель сетевого прогресса. Как сделать сайт на движке PHP Nuke, часть 2

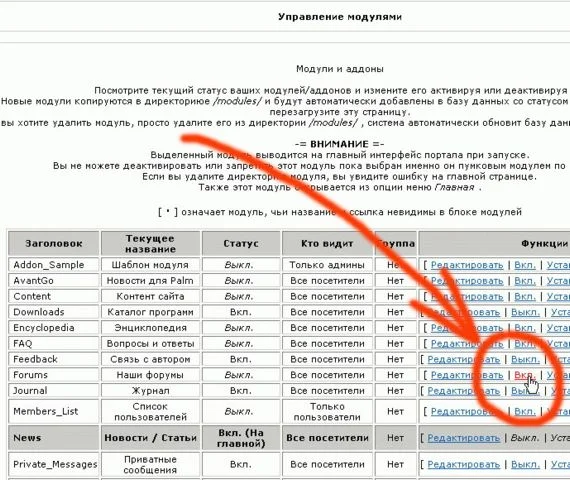
С ростом числа российских пользователей интернета количество сайтов в домене ru быстро увеличивается. И если содержание первых интернет-страничек обычно не более значимо, чем надписи “Вася и Боря были тут”, то опытные создатели сайтов стремятся наполнить их более полезной и разнообразной информацией. Тут возникают проблемы, поскольку привычными средствами разработать современный сайт непросто. Значительно облегчает задачу использование готового, а главное — бесплатного движка. В прошлый раз мы с вами изготовили рабочую заготовку сайта на PHP Nuke. Сегодня к этому каркасу мы прикрутим такую полезную вещь, как форум. И если вас где-нибудь, когда-нибудь, на каком-то форуме оправляли в “баню”, обзывали плохими словами, не оказывали должного почтения и уважения, то сегодня ваша судьба на самом деле окажется в ваших руках! Для этого по нашему описанию вам надо добавить на свой сайт такой же продвинутый форум и, пользуясь нашими инструкциями, поместить полученный ресурс в Сеть. Затем надо заманить своих врагов к себе на сайт, и (о радость мести!) каждый из них получит свое, поскольку вы будете решать — кого на вашем форуме казнить, а кого миловать. Хотя, с другой стороны, через какое-то время, поборовшись с флудерами, пообщавшись с ламерами, отправляя в далекий бан очередную матерящуюся жертву, может быть, кому-то придет в голову мысль: “И как же безобразно я себя раньше вел на чужих форумах!”. Все-таки со стороны главного модера мир видится чуть-чуть по-другому… Ну и для успешного привлечения посетителей, как было обещано в прошлый раз, плотно поработаем над дизайном вашего сайта. Первый камень Большим преимуществом PHP Nuke является наличие встроенного форума. Создатели “Нюка” не стали изобретать велосипед и интегрировали в движок уже готовый форум phpBB , довольно широко распространенный в рунете. С ним нам и придется работать. Для начала активируем модуль форума в контрольной панели (далее КП ) сайта. Чтобы это проделать, зайдем в раздел Модули и активируем модуль Форумы. Активация заключается в нажатии надписи ВКЛ в колонке Функции , строки Forums (см.рис. 1 ).

Рис. 1. Одним щелчком добавляем форумы к сайту.
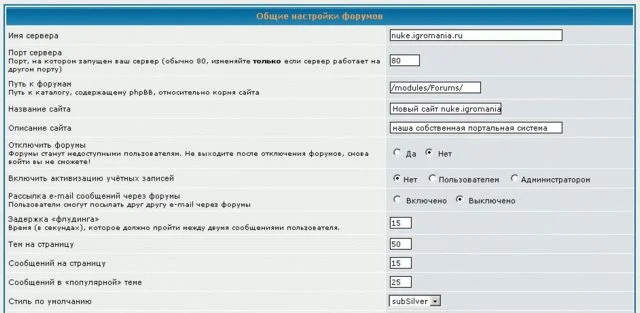
Открываем КП “Нюка” и находим раздел Форумы. На экране появляется панель управления форума. Окно КП разбито на две части: в левой — общий список разделов, в правой — выбранный в данный момент раздел. Первым делом задаем основные параметры форума. Открываем раздел Конфигурация. Для начала заполним поля Имя сервера (домен, мы выбрали в прошлый раз nuke.igromania.ru ), Название сайта и Описание сайта. Также в этом окне можно задать разные дополнительные опции. Например, мы можем потребовать от будущих пользователей активации учетных записей. Если функция будет отмечена, то после регистрации новому пользователю будет отправлено по электронной почте письмо. Ему надо будет подтвердить регистрацию, кликнув мышкой по присланной в письме ссылке (наверное, вы не раз встречались с таким методом регистрации). Смысл в том, что при таком подходе пользователи не смогут указывать фальшивые е-mail адреса (хотя никто не запрещает им создать для каждой новой регистрации свеженький одноразовый почтовый ящик). Другой вариант этой опции предполагает регистрацию каждого вновь прибывшего лично администратором сайта, то есть вами (вряд ли вам это понадобится). На первых порах советую вообще отключить активацию, чтобы лишний раз не раздражать посетителей. Позже, когда народ достаточно хорошо узнает ваш сайт, ее можно будет включить, дабы всяческие злонамеренные роботы не забивали мусором нашу базу данных (далее БД ) пользователей. Ставим галочку напротив слова Нет.

Рис. 2. Общие настройки влияют на все создаваемые форумы.
Чуть ниже можете разрешить общение пользователей письмами через форум. Есть интересная опция — Задержка флудинга. Она позволяет установить минимальное время в секундах, которое должно пройти после последнего сообщения пользователя в этом форуме. Трудно будет нехорошему оставить в теме подряд 20 сообщений вроде “ Админ — чушнявый гнилобоб ”, если вы задали значение, например, 60 секунд. Никакого терпения не хватит, поскольку на всю операцию ему потребуется 1200 секунд, что составляет 20 минут. Но обычно хватает задержки в 15-20 секунд. Далее следуют свойства отображения тем и постов. Они вполне понятные и в особых разъяснениях не нуждаются. Теперь установим формат даты. Он аналогичен формату функции date() языка PHP. Интересующиеся могут проследовать по предлагаемой ссылке в этом пункте меню, чтобы просмотреть полное описание. Мы же ограничимся указанием стандартного для России формата j.m.Y H:i. Выбираем часовой пояс GMT+3 , соответствующий московскому времени (вы можете установить свое, местное). Сжатие GZip предназначено для экономии места на сервере. Это, конечно, хорошо, но далеко не на всех бесплатных хостингах разрешена эта функция — она тормозит и без того загруженный сервер. Поскольку мы еще не знаем, на каком хосте будет находиться наш сайт, целесообразнее оставить сжатие выключенным. Чистка форумов представляет собой автоматическое удаление старых тем. Однозначно отключить! Мы наконец заполнили данными окно Общие настройки форумов и заложили основу для “крутой” тусовки в самом общественном месте нашего сайта. Full Version Настройки Куков ( cookies , предназначены для хранения небольшого количества данных на компьютере посетителя) опустим. В разделе Личные сообщения можно настроить обмен сообщениями пользователей между собой по внутренней “почте” сайта (если вы разрешили подобные действия в основных настройках форума). Вполне подойдут настройки по умолчанию.

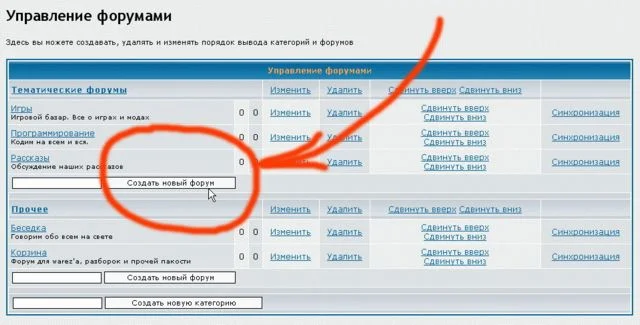
Рис. 3. Нажатием кнопки фиксируете созданную структуру.
Переходим к пункту Общие настройки форумов и пользователей. Все, кроме пункта Разрешить HTML , оставляем без изменений. Этот пункт нужно обязательно отключить! Пользователем вполне хватит разрешенных псевдотегов (например, [B] является аналогом < B>), а рисковать безопасностью сайта ради призрачной “свободы слова и выражений” не стоит. Теперь настроим функции работы с аватарами (картинками, обозначающими “лица” пользователей сайта). Разрешим удаленные аватары, то есть дадим возможность указывать ссылки на рисунки, находящиеся на других сайтах. При достаточном объеме свободного места на сервере можно будет разрешить и закачку на сайт собственных аватаров пользователей. Пропустив COPPA Settings , перейдем к настройкам главного почтового ящика. В поле e-mail администратора указываем желаемый адрес (у нас это будет admin@nuke.igromania.ru ). В поле Подпись в сообщениях e-mail укажем текст, который будет автоматически заканчивать любое письмо, отправленное с форума. Вас может удивить, что некоторые параметры мы указывали по второму разу, до этого заполнив аналогичные поля в пункте Свойства КП сайта. Это объясняется тем, что интеграция форума phpBB у разработчиков PHP Nuke получилась неполной! Форум сам по себе является самостоятельным продуктом и полностью “запихать” его в движок не получилось. _

_
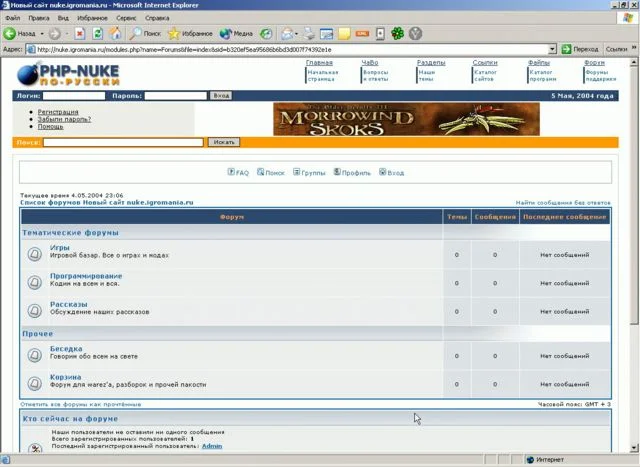
Рис. 4. Форумы выглядят “как живые”, даром что находятся пока только на жестком диске.
Теперь перейдем непосредственно к созданию разделов форума. Отправляемся в раздел Форумы/Управление. Создаем в ней новую категорию форумов. Пусть она будет называться Тематические форумы. Вводим название и нажимаем кнопку Создать новую категорию. Возвращаемся в окно Управление форумами и организуем в только что созданной категории еще несколько форумов. Для этого нужно всего лишь указать имя в соответствующем поле и кликнуть мышкой по кнопочке Создать новый форум. Наша “общественная трибуна” будет назваться Игры (ну любим мы об играх поболтать). В открывшемся окне вводим краткое описание форума, например “ Игровой базар. Все об играх и модах ”. В выпадающем списке Категория можно выбирать желаемый раздел, но у нас он пока один, и выбирать не из чего. Раскрыв список Статус форума , необходимо указать, заблокирован он для постов или нет. Какой смысл взывать со страниц сайта к общественности, если народу будет запрещено оставлять там свои сообщения? Поэтому выбираем Unlocked и переходим к настройке автоматической “чистки”. Зачистка может понадобиться на форуме со всякого рода разборками, архив которого будет зря нагружать БД цветистыми эпитетами противоборствующих сторон. В нашем игровом форуме мы не будем ее включать. Теперь с чистой совестью и чувством глубокого удовлетворения жмем кнопку Создать новый форум. Таким же образом создаются другие форумы сайта. В том же разделе, вместе с Играми , мы образовали Программирование и Рассказы. Кроме того, создали новую категорию Прочее , в которую поместили форумы Беседка и Корзина. Причем в форуме Корзина включили автоматическую чистку тем, в которых больше 14 дней не было новых сообщений. Теперь, зайдя по ссылке http://nuke.igromania.ru/modules.php?name=Forums , мы с гордостью можем осмотреть наш новенький форум (напоминаю, этот адрес запускается с жесткого диска тех, кто повторял вместе с нами описанное в первой части статьи!).

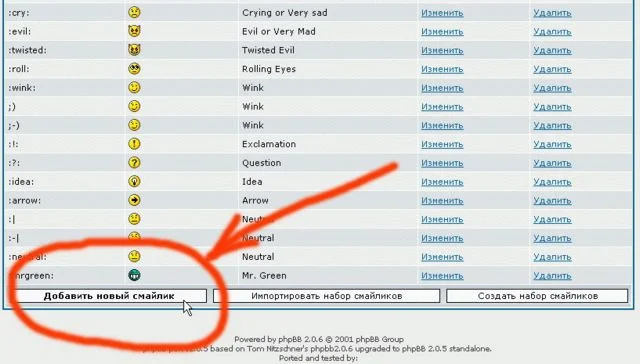
Рис. 5. Без смайлов форум — не форум.
Маски-шоу Осталось настроить всякого рода приятные мелочи вроде смайликов и категорий пользователей. Для управления смайликами служит пункт меню Общие настройки/Смайлики. Из него мы можем удалять, редактировать и добавлять эмоциональные рожицы в наш форум. Для добавления нового смайла служит кнопка Добавить новый смайлик , расположенная под списком доступных картинок. Нажав ее, мы попадем в меню добавления нового изображения. Под Кодом смайлика подразумевается сочетание символов, которое будет заменено картинкой смайла. Можно использовать как общепринятые “текстосмайлы” типа :) , %) , ]:-) , так и буквенно-символьные сочетания gi , -хех- и другую словесную чепуху. Раскрываемый список Файл с изображением смайла содержит перечень графических файлов с картинками рожиц, расположенных в указанной вами папке (у нас это modules/Forums/images/smiles/ относительно корня нашего сайта).Эмоция смайлика является текстом, который увидит посетитель, отключивший в своем браузере картинки. Удалить или изменить свойства смайлика мы можем, нажав на соответствующую ссылку справа от его рисунка, в списке установленных смайлов. Заметим, что удаляются “эмоциональные картинки” только из БД форума, сами же файлы рисунков остаются на сервере в целости и сохранности. Из этого вытекает одна полезная особенность — случайно удаленный смайлик можно без проблем “оживить”. Последний штрих Пункт меню с красноречивым названием Автоцензор служит для автоматической замены всякого рода неблагозвучных выражений на цензурно-благозвучные. Например, широко употребимое бытовое выражение “ Пошел ты на _ *_” успешно заменяется автоцензором на “ Рад был послушать ваше мнение ”. Хотя, для большей гибкости фильтра, рекомендуется заполнять БД отдельными словами. Весь список “плохих слов” Великого и Могучего Русского Языка вы просто замучаетесь вносить в базу. Слишком изобретателен наш народ на пакостные выражения. Да и не будет этот кропотливый труд эффективным — обитатели Сети по большей части не используют банальных оффлайновых ругательств, заменяя их сочетаниями, специально предназначенными для Сети.

**
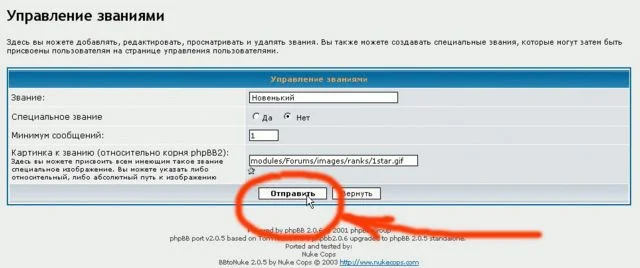
Рис. 6. Так присваивают новые звания на нашем форуме.
Перейдем к настройке званий пользователей. Звания — это подпись под аватаром, зависящая от количества постов, оставленных юзерами на сайте. Например, на официальных форумах “Игромании” действует следующая система званий: от 1 и до 99 сообщений — Игрок, следом, по мере увеличения количества постов, — Геймер, Опытный геймер, Прогеймер и так далее по нарастающей. Систему нарушают отдельные исключения, которым позволено становиться, например, “Пьяным сказочником” или “Пожирателем Рыб”. Организацией подобной служебной лестницы для обитателей форума мы сейчас и займемся. Переходим к пункту Пользователи/Звания. Нажмем на маленькую кнопочку Новое звание. В поле Звание нужно ввести обозначение нового пользователя. Пусть будет Новенький. Вы, конечно, можете написать сюда Утконос, Ламер или Дуб, только “новенький” имеет право обидеться и больше не приходить на ваш форум. Будете тогда общаться сами с собой. В Минимум сообщений установим единичку. Каждому званию мы можем присвоить какую-нибудь картинку. На большинстве форумов для этой цели служат звездочки. Чтобы установить стандартную звездочку в поле Картинка к званию… следует указать путь modules/Forums/images/ranks/1star.gif. Для рисунков двух, трех и так далее звездочек пишем modules/Forums/images/ranks/2star.gif , modules/Forums/images/ranks/3star.gif. Максимальное количество готовых звездочек — шесть. Если вам захочется использовать собственные изображения, то их следует размещать по адресу _C:\WebSerwers\home\nuke.igromania.ru\www\modules\Forums\images\ranks_. Определившись с рисунками, кликаем по кнопке Отправить, и новое звание вступает в силу. Обязательно надо удалить старое звание — Newbie , установленное по умолчанию. Щелкнув по кнопке Удалить, справа от “Нуба”, прощаемся с ним навсегда. Теперь форум можно считать готовым. Не рассмотренными остались несколько дополнительных функций, в том числе и заветная “баня”. Но с ними не составит никакого труда разобраться самостоятельно. Уникальная тема Как уже упоминалось в первой статье, PHP Nuke поддерживает темы оформления, призванные облегчить создание и смену дизайна сайта. В Сети лежит огромное количество готовых тем (ссылки на галереи с темами оформления приведены в конце статьи).

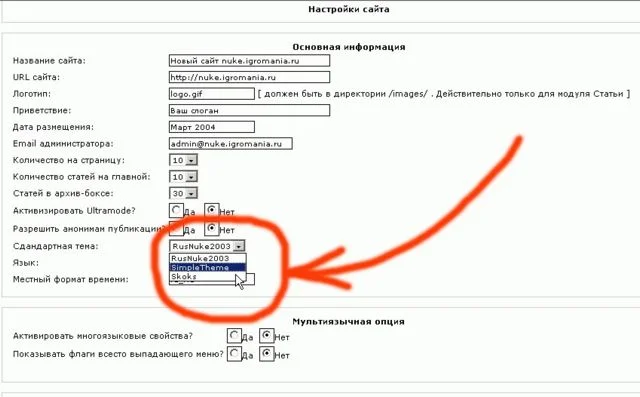
Рис. 7. Выбираем тему-пример.
Чтобы установить готовую тему, нужно скопировать “тематическую” папку (под папкой темы понимается каталог, в котором лежит файл theme.php ) в директорию C:\WebSerwers\home\nuke.igromania.ru\www\themes. После чего заходите в КП/Свойства и там, в выпадающем списке Стандартная тема , находите и выбираете скопированную тему (темы называются по имени “тематической” папки). Хотя большинство тем работают на всех последних версиях PHP Nuke одинаково, могут возникнуть проблемы с совместимостью. Бывают случаи, когда сайт вообще не загружается. Если так, то следует удалить папку с неработающей темой, скопировать на ее место каталог с заведомо работающей и дать ему название только что удаленной! Готовые темы это хорошо, но, чтобы не наводнять Сеть сайтами-близнецами с одинаковыми темами оформления, лучше изготовить свою собственную — уникальную. Этим мы сейчас и займемся. Если вы владеете HTML и азами PHP, вы без труда сможете редактировать готовые темы и создавать собственные, прочитав посвященную этому статью по ссылке http://rus-phpnuke.com/modules.php?name=Shool &k_op=theme_1 на сайте rus-phpnuke.com. Но не все обладают вышеуказанными знаниями. Специально для них я сделал тему с легко настраиваемыми параметрами.

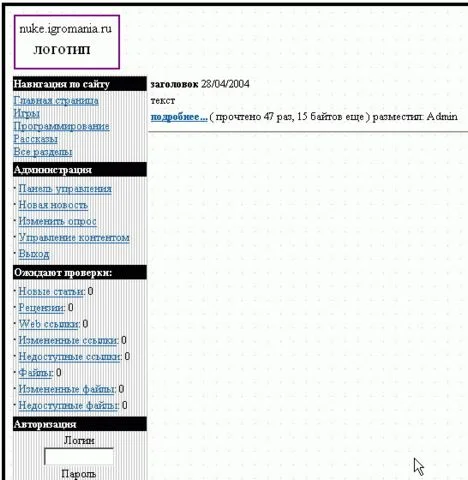
Рис. 8. Эта страшненькая тема оформления должна стать очень даже симпатичной.
Для начала скопируйте папку с темой в C:\WebSerwers\home\nuke.igromania.ru\www\themes и в пункте КП Свойства выберите тему SimpleTheme , установленную по умолчанию. Вы увидите оформление, не претендующее на лавры изысканности. Но не стоит пугаться! Из этого гадкого утенка можно вылепить сайт, который будет не стыдно показывать в приличном обществе. Оставайтесь с нами и повторяйте наши телодвижения! Для начала создадим шапку сайта. Для этого откроем файл shapka.html , находящийся в папке с темой. В нем будет небольшой кусок HTML-кода. Разберемся в нем. Тег < BODY> сообщает о начале отображения непосредственно контента страницы. Его строка параметров выглядит следующим образом: **< BODY bgcolor=“фоновый цвет” background=“фоновая картинка”>**Если указана фоновая картинка, то выводиться будет именно она. Тег < TABLE> создает таблицу, тег < TR> создает строку в таблице, а тег < TD> — ячейку в ней. Они сопровождаются следующими параметрами: < TABLE bgcolor=“фоновый цвет” background=“фоновая картинка” width=“ширина px или %” height=“высота px или %” border=“ширина рамки”>“px” — означает размеры в пикселях, а если “%” — то в процентах от общего размера таблицы.

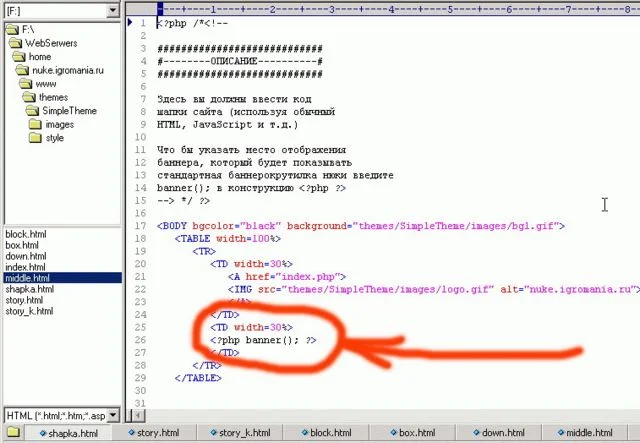
Рис. 9. Вот где прячется код, отвечающий за установку баннера.
< TR bgcolor=“фоновый цвет” background=“фоновая картинка”> <TD bgcolor=“фоновый цвет” background=“фоновая картинка” width=“ширина px или %” height=“высота px или %”> Чтобы добавить баннер, который будет “крутить” встроенный в PHP Nuke менеджер показа, следует вставить строчку “ “. Если в шапке была использована таблица, то она обязательно должна быть закрыта! Позаботимся о содержании Теперь перейдем к изготовлению рамки сайта. Для этого откроем файл box.html. Если рамка не нужна, замените строчку $box_on=1; на $box_on=0;. Тогда дальше ничего настраивать не нужно, рамка сама отключится. Если же она все-таки нужна, то вам следует изготовить части рамки, а именно: углы, боковые картинки, верхнюю часть рисунка рамки и нижнюю. Стоит отметить, что угловые картинки отобразятся только один раз, верхняя и нижняя будут выкладываться по горизонтали, а боковые по вертикали. С учетом этого следует изготовить картинки и скопировать их в папку C:\WebSerwers\home\nuke.igromania.ru\www\themes\SimpleTheme\images. Затем нужно прописать их названия в файле box.html в соответствии с образцом. Чтобы покончить с рамкой, надо настроить отступ содержимого от ее границ. Для этого нужно изменять значение в строке $ots=5;. Как видите, по умолчанию отступ установлен в пять пикселей. Следующим нашим шагом будет настройка отображения боковых блоков. Откроем файл block.html. Чтобы указать расположение заголовка блока, вставим в код конструкцию . Содержимое блока выводится с помощью строчки . В файле middle.html вы можете указать расположение фоновой картинки для части сайта, находящейся внутри рамки. В файл down.html могут быть введены всякого рода копирайты и счетчики, которые будут отображаться в самом низу сайта. Настроим отображения превью и полных версий статей. Для настройки отображения краткого содержания статьи на главной странице откроем файл “ story_k.html ”. Ниже перечислены все возможные конструкции добавления данных: — добавляет заголовок статьи; — дата размещения; — краткий текст размещаемой статьи; — ссылка на полную версию статьи; — количество прочтений статьи; — размер текста статьи; — автор статьи (под автором понимается человек, поместивший статью на сайт). Для настройки вида полной версии текстов перейдем к файлу story.html. В нем применяются следующие конструкции: — добавляет заголовок статьи; — дата размещения; — текст вашей статьи; — автор статьи. Оформительство Изменим логотип сайта на странице с версией для печати (при просмотре полной версии статьи в правом блоке Опции есть ссылка Напечатать текущую страницу ). Вверху отображается стандартный логотип PHP Nuke, что не есть хорошо. Этот логотип проживает по адресу C:\WebSerwers\home\nuke.igromania.ru\www\images и скрывается под именем logo.gif. Дальнейшие действия очевидны. Рисуете собственный логотип и заменяете нюковский. Обращаю ваше внимание на то, что новый файл должен иметь такое же имя и расширение (именно logo.gif , а не LoGo.GiF ). Настроим вид текста и ссылок на сайте. Для этого откроем файл style.css , расположенный в подкаталоге style нашей “тематической” папки. Файл содержит настройки каскадных таблиц стилей ( CSS ). Не буду забивать вам голову объяснениями, что это такое и откуда взялось, скажу лишь, что CSS предоставляют возможность настроить вид элементов сайта более гибко и полно, нежели стандартные средства HTML. При необходимости в Сети можно найти огромное количество статей на эту тему. Здесь я рассмотрю только самые необходимые нам свойства. Открыв файл ctyle.css , мы увидим там три строки кода: TD { COLOR: #000000; FONT-SIZE: 13px; TEXT-DECORATION: none } A { COLOR: #1263ad; FONT-SIZE: 13px; TEXT-DECORATION: underline } A:hover { COLOR: #ff0000; FONT-SIZE: 13px; TEXT-DECORATION: underline } В начале каждой строки указывается элемент (ячейка таблицы; ссылка; ссылка, на которую наведен курсор мыши, соответственно). В фигурных скобках приведены сами настройки. COLOR: “цвет” — указывает цвет текста, FONT-SIZE: “размер” — указывает размер текста, TEXT-DECORATION: “эффект” — указывает эффекты, примененные к тексту. Последний параметр может принимать следующие значения — none (без эффектов), underline (подчеркнутый), overline (с чертой сверху), line-through (зачеркнутый). Вот и готова наша собственная тема оформления сайта! __ Полезные ссылки Skoks.com.ru/nuke/ — здесь вы найдете все файлы, упомянутые в статье.http://phpnuke.org — официальный сайт PHP Nuke.http://rus-phpnuke.com/ — лучший русскоязычный сайт по PHP Nuke.www.ru-board.com — популярный форум.http://web.dklab.ru — сайт разработчиков “Джентльменского набора”.www.u9.ru , www.ufacity.ru — бесплатные хостинги, на которых сможет работать наш сайт.http://themes.crossworlds.ru , http://pngfx.moneyfixx.de — темы для PHP Nuke.www.caphost.biz , _www.majordomo.ru _— отличные платные хостинги.
Выкладываем сайт в Сеть С прошлой статьи у вас был целый месяц для наполнения строящегося сайта интересными материалами. Но пока все это богатство доступно только вам, поскольку находится на жестком диске. Пора подумать о размещении сайта на просторах интернета. На особенностях этого знаменательного момента остановимся чуть подробнее. В первую очередь стоит поговорить о хостинге и домене. Домен — это адрес, по которому будет доступен наш сайт. В Сети существуют домены первого уровня ( ru , com , net ), второго ( igromania.ru , yandex.ru ), третьего ( skoks.com.ru , nuke.igromania.ru ) и так далее. Разница в количестве слов, разделенных точками. Лучше всего, конечно, если вы приобретете для своего проекта домен второго уровня (домен в зоне ru стоит 20-26$ за регистрацию на год и 15-20$ за продление на год). Но можно и сэкономить, зарегистрировав домен третьего уровня вида имя.com.ru или подобный. Регистрация таких доменов бесплатна, и вид они имеют вполне приличный. Теперь о хостинге. Суть хостинга в том, что за определенную плату мы получаем определенное количество дискового пространства на сервере (физического, на их жестких дисках), некоторый объем предоплаченного трафика, поддержку PHP, базу MySQL. Сейчас реально найти как недорогой платный, так и совсем бесплатный хостинг, на котором будет работать сайт. Правда, единственным достоинством последнего будет только его бесплатность. Теоретически нашему сайту хватит 10 Мб места на сервере, одной MySQL базы и поддержки PHP. Но это только под “голый” движок с БД, а мы наверняка захотим к статьям прикладывать картинки, добавлять файлы в раздел Download , загружать новые аватары в галерею и другое всякое разное. Поэтому советую взять места с запасом или предпринимать меры по экономии места на сервере. Например, картинки можно хранить на каком-нибудь бесплатном фотоархиве (подойдет www.fotobase.ru ), файлы загружать на бесплатные хостинги (вроде “народного” — narod.ru ). Только файлы с бесплатных хостингов будут долго грузиться. Зато для картинок добрые админы “фотоархивных” сайтов сделают вам очень качественные превью. Переходим от теории к практике отладки сайта в Сети. Для начала загрузим все файлы на сервер посредством FTP (данные для доступа вам должен прислать хостер). Для закачки можно использовать любой файловый менеджер (даже Explorer в Windows ). Хотя лучше применять специализированные программы вроде SmartFTP. Затем заходим на http://localhost/phpMyAdmin/ нашего локального сайта. В левом меню выбираем БД nuke и кликнем по надписи Экспорт вверху, над списком таблиц БД. Переключатель переводим в положение Структура и данные. Нажимаем Отметить все. Ставим галочку возле пункта Послать и, наконец, жмем кнопку Пошел. Сохраним полученный файл, который является бэкапом БД сайта. Такую же операцию нужно будет периодически проделывать и с выложенным в Сеть сайтом (на случай, если какой-нибудь злобный хакер потрет вашу БД)! Теперь идем в phpMyAdmin, расположенный уже в Сети. При необходимости создаем БД (хотя на большинстве начальных тарифных планах единственно возможная БД уже создана, и устанавливать новые вам запрещено) и переходим по ссылке SQL. На открывшейся странице жмем Обзор , выбираем вышеупомянутый файл и кликаем по кнопке Пошел. Мы импортировали БД! Последним шагом будет настройка параметров БД в файле config.php , расположенном в корне сайта. В него нужно занести данные, полученные от хост-провайдера. Как и что туда заносить, мы рассматривали в первой части статьи. Теперь заходим на наш, уже сетевой, сайт и, после входа в КП (пункт Админы ), поспешно меняем пароль администратора с пресловутого pass на что-нибудь типа kiUh0_hQ4. *** * *** На протяжении двух статей вы вместе с нами создавали свой сайт от самого первого запуска движка PHP и до размещения страницы в Сети. Основные навыки по работе с движком PHP Nuke у вас теперь никто не отнимет. Это, как при обучении езды на велосипеде, — умение правильно падать >сохраняется на всю жизнь. Теперь вы сможете без проблем сделать любой сайт на этом движке. Если трудности все же возникнут, то присылайте свои вопросы по указанному в заголовке адресу, и в следующей статье мы постараемся на них ответить. Кроме того, мы рассмотрим некоторые особенности движка PHP Nuke, что поможет вам стать знатными нюководами.